Light & Dark Navigations
Please note that the frontier template uses two navigation options, a light and dark version.
These are used depending on the header style, and you can easily change these depending on the type of page you're building. Simply drag these onto the page from the symbol navigation on the left.
Since these navigations are symbol based edits will be applied across all pages where they exist. Please ensure that you update all links on both variations of the navigations. You can edit these on the base template, or by any of their relevant locations. Because these are two symbols, both will need to include any updated links.
Duplicate and build
Not all projects are the same, and because of this we have decided to provide a single project template page that can be duplicated and edited to suit any of your projects. We decided to use this approach over CMS so as to provide you complete flexability with the pages. We believe that most teams will work on various types of projects, and so a single restrictive layout is not ideal
Simply duplicate the base project page, change content and remove sections as you need. Once you have done this you can link these pages up to the work sections.
Interaction Details
For the majority of website sections, we have applied a simple interaction which fades the applied element in from the bottom. This is a simple interaction that can be added or removed when you select on the element it is applied too.
View the interactions panel and you will see the Scroll Into View Interaction that is applied to any elements that we require.
Getting started with the templates CMS collections.
The Frontier template comes with 3 CMS collections.
Please note, the case-study/project pages are not driven by the CMS in order to provide flexability for the design.
Learn how to change all the typography in just a few clicks.
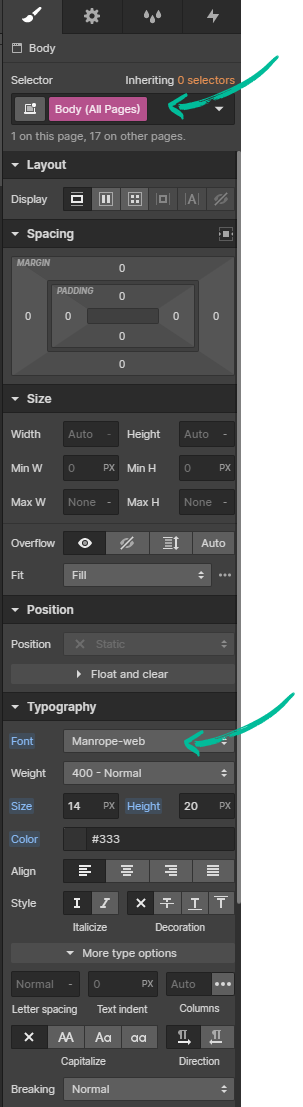
In order to instantly change all the website typography you can navigate the body-element and apply changes to all body pages. Because the body element is located on every-page by default we can outline some particular styles.

Once you have the body element in focus, you will need to click to the styles on the right side, where you can select all pages.

Now that we have the body element on all pages selected, we can simply scroll down the styles and change these suit our new font style.

Learn how to change all the typography in just a few clicks.
Similar to above, we also need to provide specific typography styles for the size, line-spacing, colour etc etc. We can do this through using global typography classes, which determines how our basic type elements should look prior to any specific class naming.

